Digitale publicatie – ePub Quiz
Ontwikkel een boeiende en interactieve quiz binnen een ePub-formaat met behulp van Adobe InDesign. Deze opdracht is ontworpen om je vaardigheden in InDesign te verbeteren en je kennis te vergroten op het gebied van het integreren van interactieve elementen in digitale publicaties.
Deze opdracht bestaat uit meerdere onderdelen. Hieronder zie je extra video-instructie per onderdeel, je kan ook de volledige opdracht en bronnen downloaden.
Deel 1 (InDesign opmaak & pagina 1)
- De leerling leert teksten, grafische elementen en beelden opmaken voor een ePub
- De leerling leert stramienen te gebruiken
- De leerling leert interactieve elementen te maken zoals rollovers en buttons
Deel 2 (Pagina 2)
- De leerling leert interactieve elementen te maken zoals rollovers en buttons
- De leerling leert animaties te maken
- De leerling leert knoppen te maken doormiddel van objectstatussen
Deel 3 (Pagina 3)
- De leerling leert teksten, grafische elementen en beelden opmaken voor een ePub
- De leerling audio bestanden toe te voegen
- De leerling leert knoppen te maken doormiddel van objectstatussen
Deel 4 (Pagina 4)
- De leerling leert video’s toe te voegen.
Deel 5 (Werk exporteren & publiceren)
- De leerling leert een ePub te publiseren en in te leveren
Deel 6 (Wireframe & Flowchart)
Om de interactieve ePub Quiz effectief vorm te geven, wordt van de leerling verwacht een gedetailleerd wireframe en flowchart te ontwikkelen. Deze visuele hulpmiddelen spelen een cruciale rol bij het plannen en organiseren van de quiz, waardoor de structurele en interactieve elementen op een coherente manier samenkomen.
Wireframe:
Leerlingen worden aangemoedigd een wireframe te creëren dat een schetsmatige weergave biedt van de lay-out van de interactieve ePub Quiz. Dit omvat de positionering van quizvragen, antwoordopties, navigatieknoppen en eventuele multimediale elementen. Het wireframe fungeert als een blauwdruk, waarbij de focus ligt op het visuele aspect en de algehele gebruikerservaring.
Flowchart:
Een gedetailleerde flowchart is eveneens essentieel om de logica en de interactieve stromen van de quiz te begrijpen. Hierin dienen de leerlingen de opeenvolging van gebeurtenissen en keuzes in kaart te brengen, inclusief de feedbackmechanismen na het beantwoorden van elke vraag. Een duidelijke flowchart geeft inzicht in de gebruikersnavigatie en zorgt voor een gestroomlijnde ervaring.
App bouwen in Adobe XD – Paddenstoelen
Introductie
In deze opdracht doorloop je verschillende onderdelen. Je gaat kennismaken met Adobe XD, je gaat aan de slag met Adobe Illustrator en je bouwt uiteindelijk een app. De opdracht bestaat uit meerdere delen. Let op dat je de bestanden download die je nodig hebt.
Gemiddeld duurt de opdracht 12-14 uur ±
Leerdoelen
- De leerling leert de basis van Adobe XD
- De leerling leert een wireframe te ontwerpen
- De leerling leert interactie en animatie in Adobe XD
- De leerling leert werk zorgvuldig op te slaan in Adobe XD
- De leerling leert iconen te ontwikkelen voor een app
- De leerling leert rollovers te maken met afbeeldingen en iconen
- De leerling leert afbeeldingen plaatsen in Adobe XD
- De leerling leert aangeleverde tekst te implementeren in een app
Wat ga je uiteindelijk ongeveer maken
Deel 1 – Kennis maken met Adobe XD
In deze opdracht ga je aan de slag in Adobe XD. Je gaat leren hoe je een app maakt en deze op de juiste manier exporteert en opslaat. Je kunt op alle blauw gedrukte dingen klikken, dit zijn links.
Heb je alle stappen doorlopen? Zorg ervoor dat je jouw bestand goed opslaat. In de volgende video wordt uitgelegd hoe je dat doet. Lever het bestand in bij de docent.
Deel 2 – Thema & Wireframe
Je gaat in deze opdracht aan de slag met een wireframe. In de video wordt getoond hoe je hiermee aan de slag gaat. Hieronder zie je ook nog een voorbeeld van een wireframe. Let op! Je gaat nog twee functies aan jouw app toevoegen. We gaan samen het homescreen maken en een functiepagina wat er gebeurt als je op een afbeelding klikt. Je gaat nu nog twee functies zelf bedenken. Denk bijvoorbeeld aan een pagina met al jouw favoriete paddenstoelen of een locatie van paddenstoelen-pagina, denk zelf na over wat je wilt laten zien. Lever jouw wireframe in als .AI en als .PDF bij de docent.
Bekijk als eerst de intro video, het thema is paddenstoelen
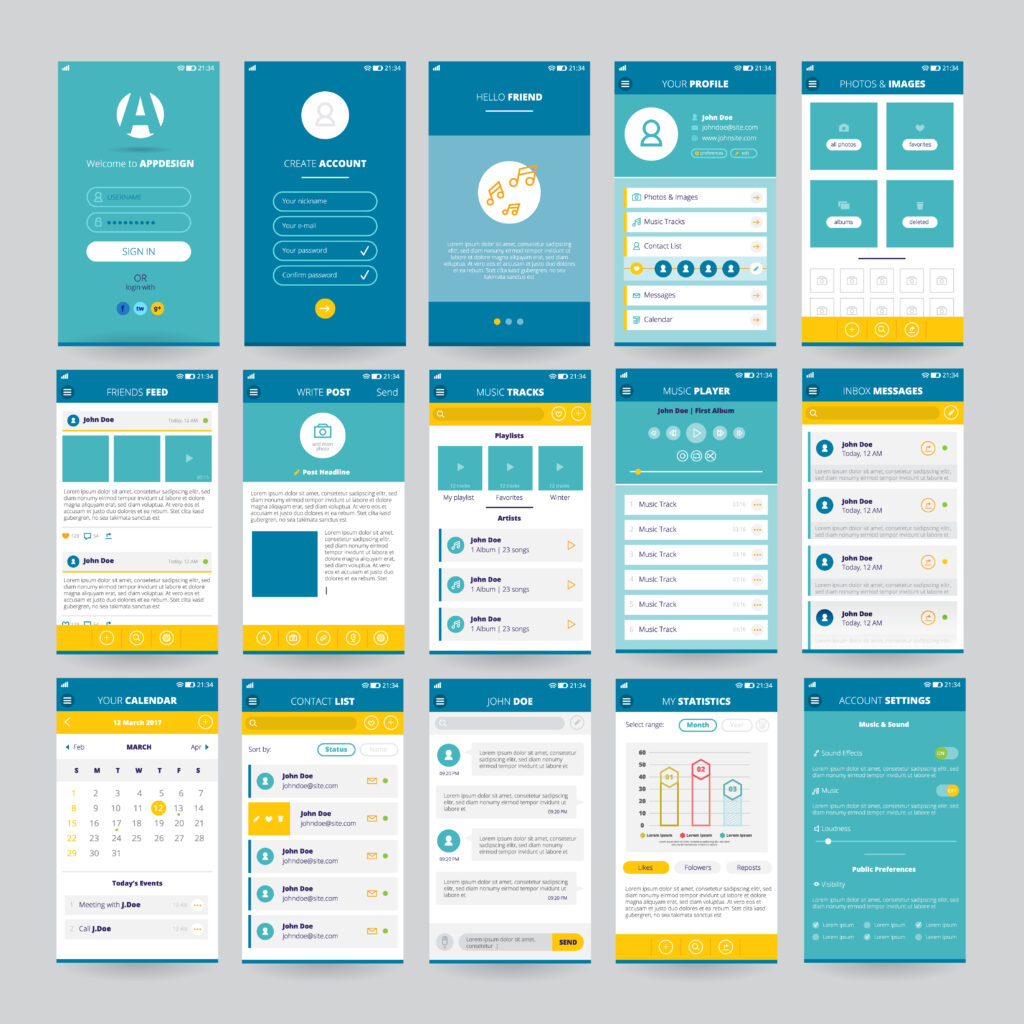
Voorbeeld van een wireframe:

Image by macrovector on Freepik
Lever jouw wireframe in als .AI en als .PDF bij de docent.
Deel 3 – App bouwen in Adobe XD
Je hebt als het goed is een wireframe gemaakt. Je gaat dit wireframe omzetten naar een werkende app in Adobe XD. Kijk de video mee om het begin te maken. Vervolgens ga je de andere pagina’s zelf vormgeven.
Deel 4 – Interactie in Adobe XD
In dit onderdeel ga je verder met jouw app. Ook ga je jouw zelf bedachten pagina’s maken, dit doe je zelfstandig.
Je hebt in jouw wireframe 2 pagina’s bedacht. Deze twee pagina’s ga je nu toevoegen in jouw app. Ben je helemaal klaar? Kijk dan nog een keer naar de uitleg hoe je het opslaat.
Lever jouw app in als .XD bestand bij de docent.
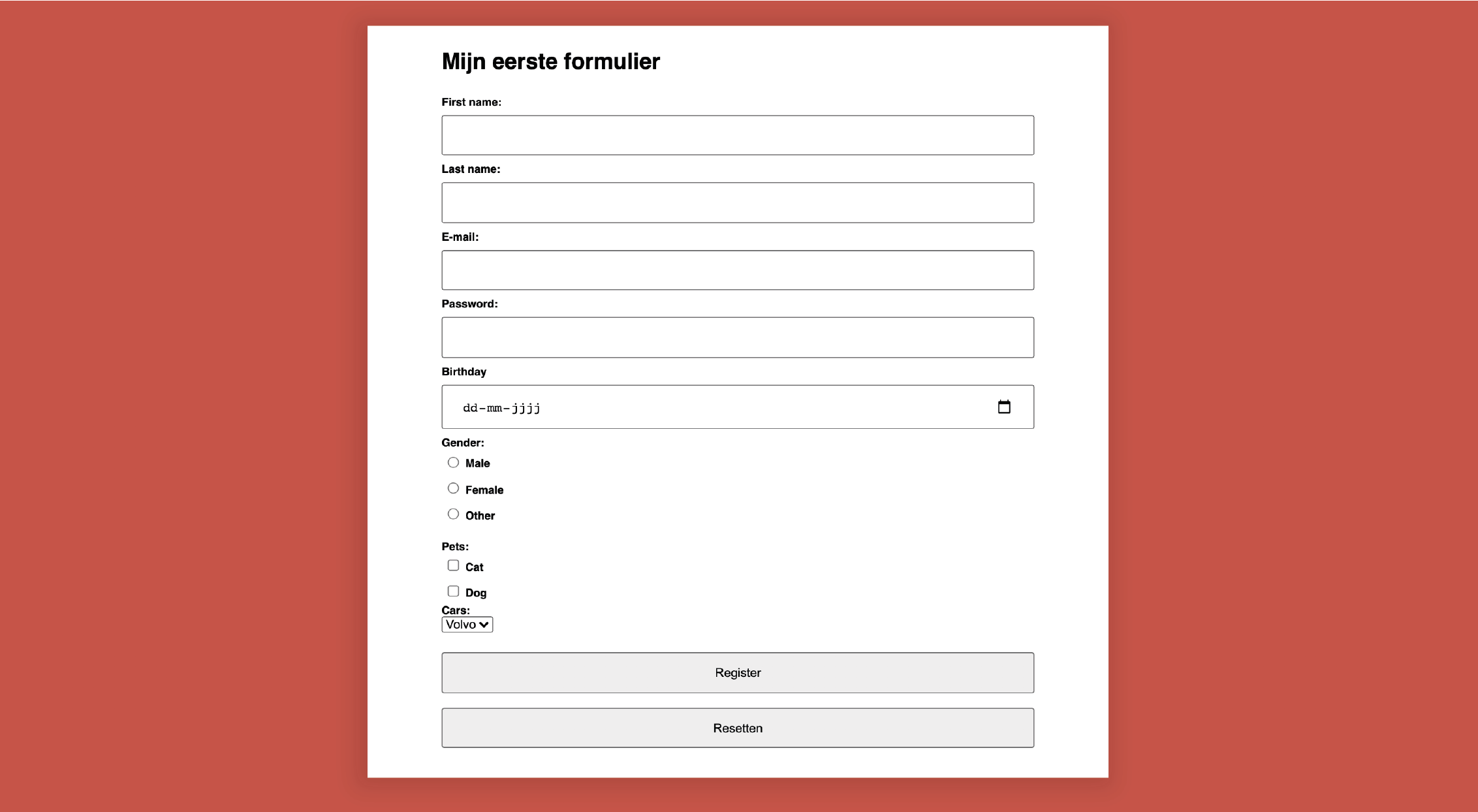
Formulier maken met Html/Css
In deze opdracht ga je aan de slag met HTML en CSS. In deze opdracht ga je werken met een formulier maken in HTML, je leert over verschillende input values en ook hoe je deze kunt aflezen.

Flex-wrap
In deze opdracht ga je aan de slag met HTML en CSS. In deze opdracht ga je aan de slag met flex-wrap, afbeeldingen en hyperlinks die openen in een nieuw venster.
Aan het eind van deze opdracht snap- en kan je:
– Leren om te gaan met HTML/CSS
– Leren om te gaan met flex-wrap
– Met afbeeldingen leren om te gaan in HTML/CSS
– Leren ‘opstapelen’ in HTML/CSS
Strijp-s app in Adobe XD
Tijdens deze opdracht leer je hoe je in Adobe XD een app voor een telefoonscherm maakt.
- Je leert een ontwerp (flowchart, wireframe en stijlkaart) maken aan de hand van gegeven productie eisen.
- Je leert een prototype te maken in Adobe XD met een werkende navigatiestructuur, scrollende pagina’s en leer je hoe je pop-ups kunt maken.
De video tutorials die je kunt gebruiken staan op mvi-plein:
https://www.mvi-plein.nl/knowledge-base/strijp-s-app-aanmaken-in-adobe-xd/
Achtergrond in Html/Css
In deze opdracht ga je aan de slag met HTML en CSS. In deze opdracht ga je werken met afbeeldingen en achtergrond-afbeeldingen. Zo leer je Photoshop in te zetten om afbeeldingen te verkleinen voor web.
- Leren om te gaan met HTML/CSS
- De functie <meta> begrijpen in HTML
- Leren werken met background-image
- Leren werken met de waarden: EM
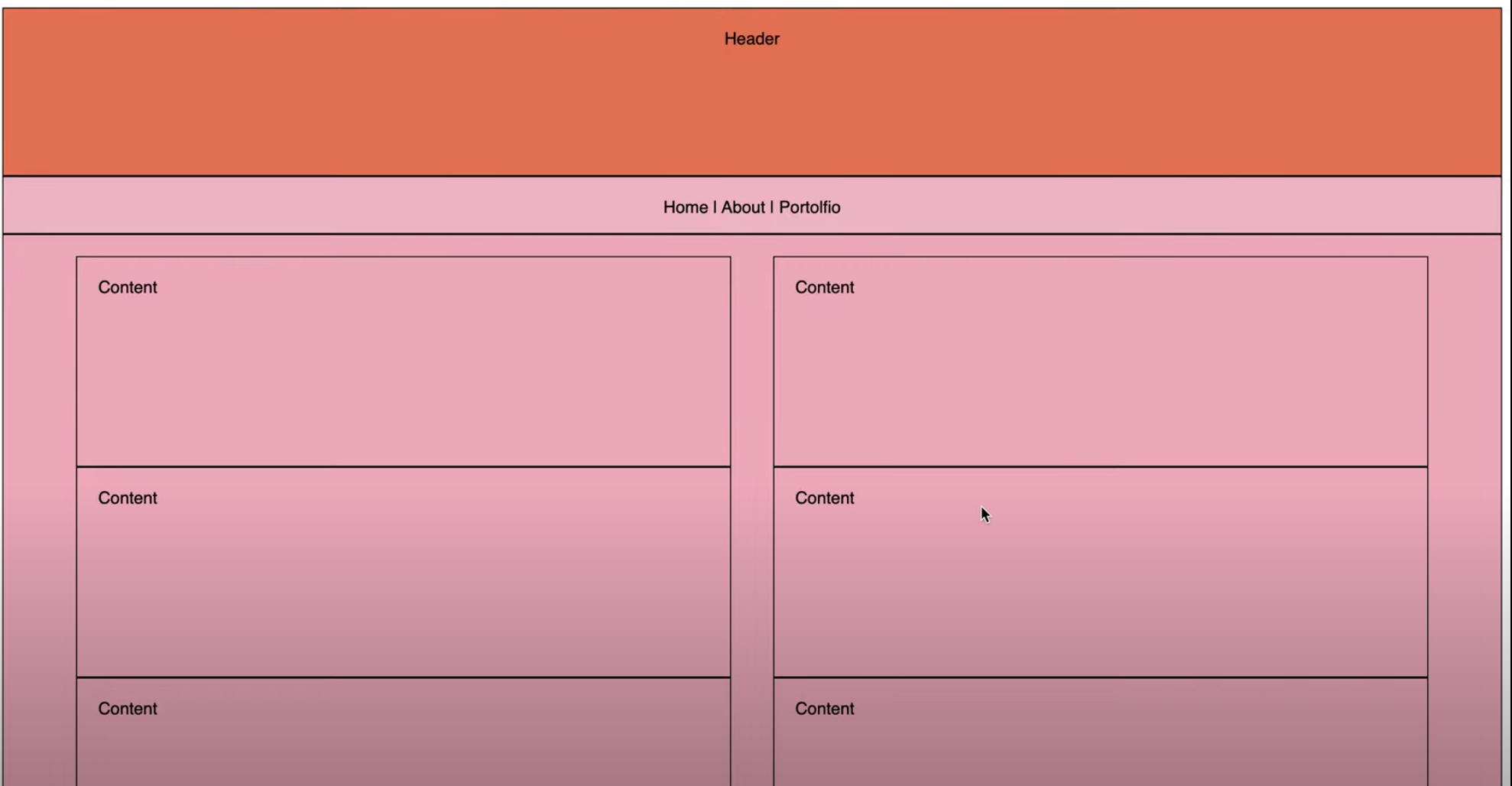
Wireframe
In deze opdracht ga je aan de slag met HTML en CSS. In deze opdracht ga je een ‘wireframe’ maken. Een wireframe is een overzicht van de verschillende onderdelen die op een webpagina komen.

Afbeeldingen toevoegen in Html/Css
In deze opdracht ga je aan de slag met HTML en CSS. In deze opdracht ga je afbeeldingen toevoegen. Je gaat ook aan de slag met HEX kleuren die je op de volgende website kan vinden: https://www.colorhexa.com/.

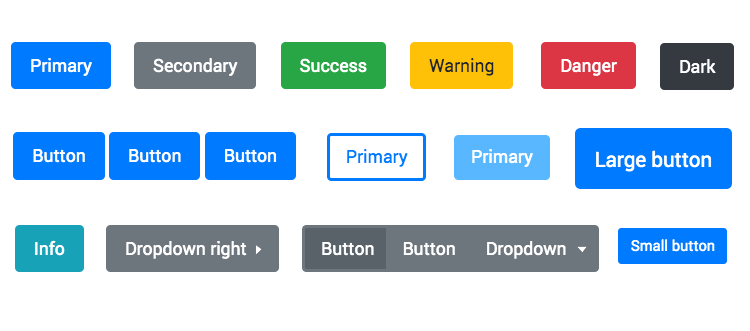
Buttons maken in html & CSS
In deze opdracht ga je aan de slag met HTML en CSS. In deze opdracht ga je aan de slag met buttons. Je gaat aan de slag met tekst-opmaak en HEX kleuren die je op de volgende website kan vinden: https://www.colorhexa.com/.

Homepagina ontwerpen
In deze opdracht ga je aan de slag met HTML en CSS. In deze opdracht ga je een gedeelte van een home pagina ontwerpen. Je gaat aan de slag met tekst-opmaak en HEX kleuren die je op de volgende website kan vinden: https://www.colorhexa.com/.