Doelgroep
Een groep mensen of organisaties met gemeenschappelijke kenmerken, zoals leeftijd, geslacht, nationaliteit, interesse, levensstijl etc. Bijvoorbeeld: jongeren/jongvolwassenen tussen de 15 en 20 jaar. Deze groep mensen gaat uiteindelijk jouw product zien. Het bepalen van een doelgroep helpt je om jouw productie interessanter of aantrekkelijker te maken. Daar richt je je product en reclame op. Om je doelgroep te leren kennen moet je eerst onderzoek doen. Je kunt je bevindingen weergeven in een moodboard.
Typografie
Het kiezen, organiseren en vormgeven van typografische middelen (tekst, lijnen, vlakken en ornamenten, dus zonder beeld) zodat een geheel ontstaat dat de boodschap goed overdraagt. Bij tekst is heel belangrijk de keuze van lettertypes, de regelafstand en de witruimte. Hierdoor ziet bijvoorbeeld de tekst in een kinderboek er heel anders uit dan de tekst in een leerboek. En voor een beeldscherm gebruik je een andere letter dan voor drukwerk. Door de juiste typografie kun je aansluiten bij de doelgroep en zorg je voor leesbaarheid.
Devices
Apparaten, zoals smartphone, smart tv en computerscherm.
Content
De inhoud van een interactief product of website. Meestal krijg je dit van een opdrachtgever. Jij moet dan voor de vormgeving en opbouw zorgen. Wat je niet krijgt aan afbeeldingen, illustraties en video’s, maak of zoek je zelf.
Lettertypes
Een lettertype is de vorm van letters, deze worden gecategoriseerd als lettertype families. In de grafische industrie wordt ook ‘font’ genoemd. Dit zijn lettersoorten binnen een lettertype, denk aan dikgedrukt of onderstreept. De letter die je kiest hangt af van het doel (bijvoorbeeld boek, flyer, poster of billboard, beeldscherm), de doelgroep en of het bijvoorbeeld een titel is of een leestekst).
Je kunt ze onderdelen in:
Schreefletters: Een lettertype met dwarsstreepjes aan de uiteinden van een letter. Een schreef wordt ook wel ‘Serif’ genoemd.

Schreefloze letters: Een lettertype zonder schreven. Dit wordt ook wel ‘Sans serif’ genoemd.
Schreefloze lettertypes worden vaak gebruikt voor uitingen op een beeldscherm. De pixels van een beeldscherm kunnen schreefletters onduidelijk leesbaar maken.

Fantasieletters: deze letters worden met name gebruikt om een bepaalde sfeer weer te geven. Het is geschikt voor bijvoorbeeld een titel, los woord of als logo. Voor een leestekst moet je deze letters niet gebruiken. Over het gebruik van deze letters moet je goed nadenken.

Uitlijning
Je kunt tekst, maar ook objecten/afbeeldingen uitlijnen.
Bij tekst uitlijnen hebben we het over de plaatsing van de tekst van links naar rechts. We kennen:
- Links uitlijnen: meest gebruikt voor leesbare tekst. Leest het fijnst. Het ziet er niet altijd het mooist uit.
- Centreren: zorgt ervoor dat een stuk tekst de aandacht trekt. Centreren kun je goed gebruiken voor het weergeven van een citaat, een stukje poëzie, een hoofdstuktitel.
- Rechts uitlijnen: Je gebruikt deze vooral voor het uitlijnen van paginanummers op de rechterpagina.
Daarnaast kunnen we nog de tekst uitvullen. De tekst op een regel wordt dan verdeeld, zodat zowel links als rechts de tekst tot aan de marge doorloopt. We kennen:
- Uitvullen laatste regel links uitlijnen
- Uitvullen laatste regel centreren
- Volledig uitvullen: ziet er het mooiste uit: er ontstaat een mooie kolom met een rechte linker en rechter kantlijn. Volledig uitvullen is niet de meest leesbare optie, omdat de afstand tussen de woorden niet stabiel is.
Met objecten/afbeeldingen uitlijnen kun je objecten op verschillende manieren met elkaar uitlijnen en verdelen. Je kunt hierbij kiezen voor horizontaal en verticaal. Je kunt kiezen welke kant je gelijkzet: de bovenkant, midden, onderkant, de linkerkant, midden en rechterkant, of een combinatie hiervan. Als elementen op een webpagina zijn uitgelijnd met elkaar creëer je rust in de webpagina.
Photo by Edz Norton on Unsplash
Kleurgebruik
Kleuren die je gebruikt in je interactieve product. Je kunt er onderdelen mee laten opvallen bijvoorbeeld een knop of een functie mee aanduiden. Kleur bepaalt voor een belangrijk deel de sfeer die het ontwerp uitstraalt. Ze moeten ook bij elkaar passen en bij tekst moet je zorgen dat dit leesbaar is.
Chromatisch kleurgebruik: De kleuren liggen dicht bij elkaar (verschillende tinten van één kleur). Bijvoorbeeld een lichtblauwe achtergrond met donkerblauwe tekst. Complementaire kleurgebruik: Zijn kleuren die tegenover elkaar staan in de kleurencirkel. Wil je iets laten opvallen in je tekst zoals bijvoorbeeld een button of call-to-action, dan kun je een complementaire kleur gebruiken. Als een webpagina overwegend blauw is zal de kleur oranje goed opvallen.
Combinatie: Vaak zijn de huisstijl elementen van digitale documenten chromatisch en de interactieve elementen of belangrijke teksten in een opvallende complementaire kleur.
Photo by Andrej Lišakov on Unsplash
Deadline
Datum/tijd wanneer product af moet zijn/ opgeleverd moet worden.
Moodboard
Onderdeel van een creatief proces om de uitstraling en sfeer van een product in beeld te brengen. Vaak gemaakt met collage technieken waarbij vaak gebruik wordt gemaakt van overlapping, afsnijdingen, transparantie.

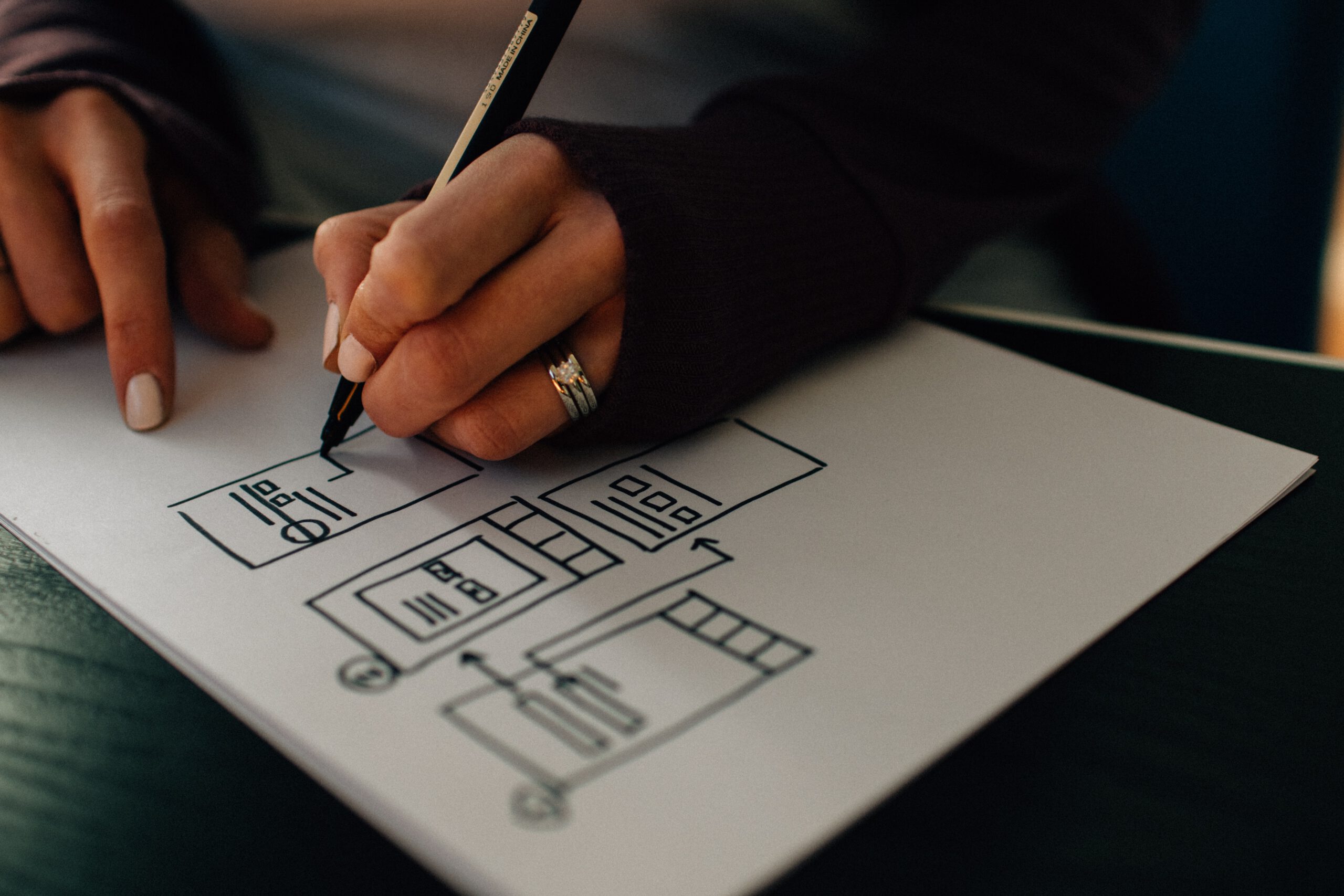
Wireframe
Een overzicht van de verschillende onderdelen die op een webpagina komen.
Je geeft aan waar de navigatie, de afbeeldingen, tekst en eventueel een video komen. Een aantal onderdelen staan op iedere pagina op dezelfde afstand en plaats. Voor iedere pagina wordt een wireframe getekend.


Photo by Alvaro Reyes on Unsplash
Photo by Kelly Sikkema on Unsplash
