Digitale publicatie – ePub Quiz
Ontwikkel een boeiende en interactieve quiz binnen een ePub-formaat met behulp van Adobe InDesign. Deze opdracht is ontworpen om je vaardigheden in InDesign te verbeteren en je kennis te vergroten op het gebied van het integreren van interactieve elementen in digitale publicaties.
Deze opdracht bestaat uit meerdere onderdelen. Hieronder zie je extra video-instructie per onderdeel, je kan ook de volledige opdracht en bronnen downloaden.
Deel 1 (InDesign opmaak & pagina 1)
- De leerling leert teksten, grafische elementen en beelden opmaken voor een ePub
- De leerling leert stramienen te gebruiken
- De leerling leert interactieve elementen te maken zoals rollovers en buttons
Deel 2 (Pagina 2)
- De leerling leert interactieve elementen te maken zoals rollovers en buttons
- De leerling leert animaties te maken
- De leerling leert knoppen te maken doormiddel van objectstatussen
Deel 3 (Pagina 3)
- De leerling leert teksten, grafische elementen en beelden opmaken voor een ePub
- De leerling audio bestanden toe te voegen
- De leerling leert knoppen te maken doormiddel van objectstatussen
Deel 4 (Pagina 4)
- De leerling leert video’s toe te voegen.
Deel 5 (Werk exporteren & publiceren)
- De leerling leert een ePub te publiseren en in te leveren
Deel 6 (Wireframe & Flowchart)
Om de interactieve ePub Quiz effectief vorm te geven, wordt van de leerling verwacht een gedetailleerd wireframe en flowchart te ontwikkelen. Deze visuele hulpmiddelen spelen een cruciale rol bij het plannen en organiseren van de quiz, waardoor de structurele en interactieve elementen op een coherente manier samenkomen.
Wireframe:
Leerlingen worden aangemoedigd een wireframe te creëren dat een schetsmatige weergave biedt van de lay-out van de interactieve ePub Quiz. Dit omvat de positionering van quizvragen, antwoordopties, navigatieknoppen en eventuele multimediale elementen. Het wireframe fungeert als een blauwdruk, waarbij de focus ligt op het visuele aspect en de algehele gebruikerservaring.
Flowchart:
Een gedetailleerde flowchart is eveneens essentieel om de logica en de interactieve stromen van de quiz te begrijpen. Hierin dienen de leerlingen de opeenvolging van gebeurtenissen en keuzes in kaart te brengen, inclusief de feedbackmechanismen na het beantwoorden van elke vraag. Een duidelijke flowchart geeft inzicht in de gebruikersnavigatie en zorgt voor een gestroomlijnde ervaring.
App bouwen in Adobe XD – Paddenstoelen
Introductie
In deze opdracht doorloop je verschillende onderdelen. Je gaat kennismaken met Adobe XD, je gaat aan de slag met Adobe Illustrator en je bouwt uiteindelijk een app. De opdracht bestaat uit meerdere delen. Let op dat je de bestanden download die je nodig hebt.
Gemiddeld duurt de opdracht 12-14 uur ±
Leerdoelen
- De leerling leert de basis van Adobe XD
- De leerling leert een wireframe te ontwerpen
- De leerling leert interactie en animatie in Adobe XD
- De leerling leert werk zorgvuldig op te slaan in Adobe XD
- De leerling leert iconen te ontwikkelen voor een app
- De leerling leert rollovers te maken met afbeeldingen en iconen
- De leerling leert afbeeldingen plaatsen in Adobe XD
- De leerling leert aangeleverde tekst te implementeren in een app
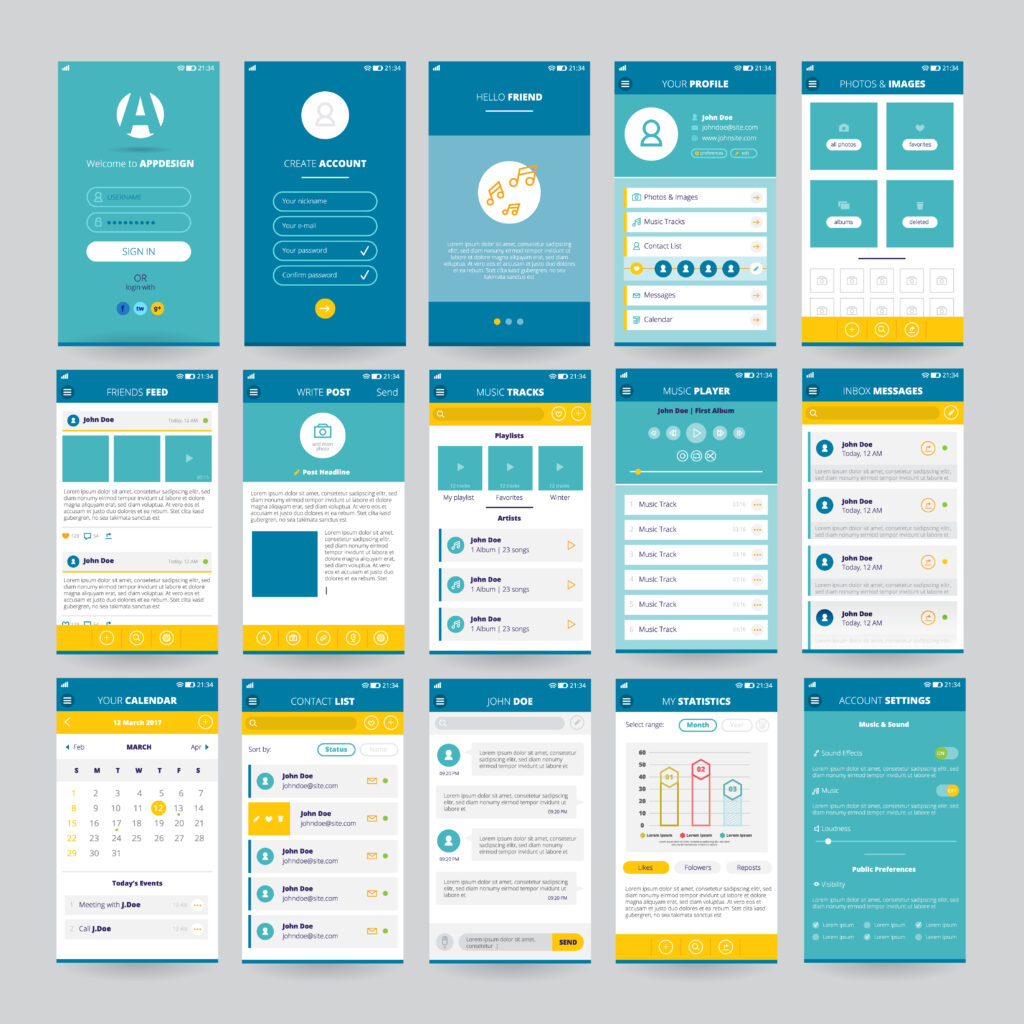
Wat ga je uiteindelijk ongeveer maken
Deel 1 – Kennis maken met Adobe XD
In deze opdracht ga je aan de slag in Adobe XD. Je gaat leren hoe je een app maakt en deze op de juiste manier exporteert en opslaat. Je kunt op alle blauw gedrukte dingen klikken, dit zijn links.
Heb je alle stappen doorlopen? Zorg ervoor dat je jouw bestand goed opslaat. In de volgende video wordt uitgelegd hoe je dat doet. Lever het bestand in bij de docent.
Deel 2 – Thema & Wireframe
Je gaat in deze opdracht aan de slag met een wireframe. In de video wordt getoond hoe je hiermee aan de slag gaat. Hieronder zie je ook nog een voorbeeld van een wireframe. Let op! Je gaat nog twee functies aan jouw app toevoegen. We gaan samen het homescreen maken en een functiepagina wat er gebeurt als je op een afbeelding klikt. Je gaat nu nog twee functies zelf bedenken. Denk bijvoorbeeld aan een pagina met al jouw favoriete paddenstoelen of een locatie van paddenstoelen-pagina, denk zelf na over wat je wilt laten zien. Lever jouw wireframe in als .AI en als .PDF bij de docent.
Bekijk als eerst de intro video, het thema is paddenstoelen
Voorbeeld van een wireframe:

Image by macrovector on Freepik
Lever jouw wireframe in als .AI en als .PDF bij de docent.
Deel 3 – App bouwen in Adobe XD
Je hebt als het goed is een wireframe gemaakt. Je gaat dit wireframe omzetten naar een werkende app in Adobe XD. Kijk de video mee om het begin te maken. Vervolgens ga je de andere pagina’s zelf vormgeven.
Deel 4 – Interactie in Adobe XD
In dit onderdeel ga je verder met jouw app. Ook ga je jouw zelf bedachten pagina’s maken, dit doe je zelfstandig.
Je hebt in jouw wireframe 2 pagina’s bedacht. Deze twee pagina’s ga je nu toevoegen in jouw app. Ben je helemaal klaar? Kijk dan nog een keer naar de uitleg hoe je het opslaat.
Lever jouw app in als .XD bestand bij de docent.
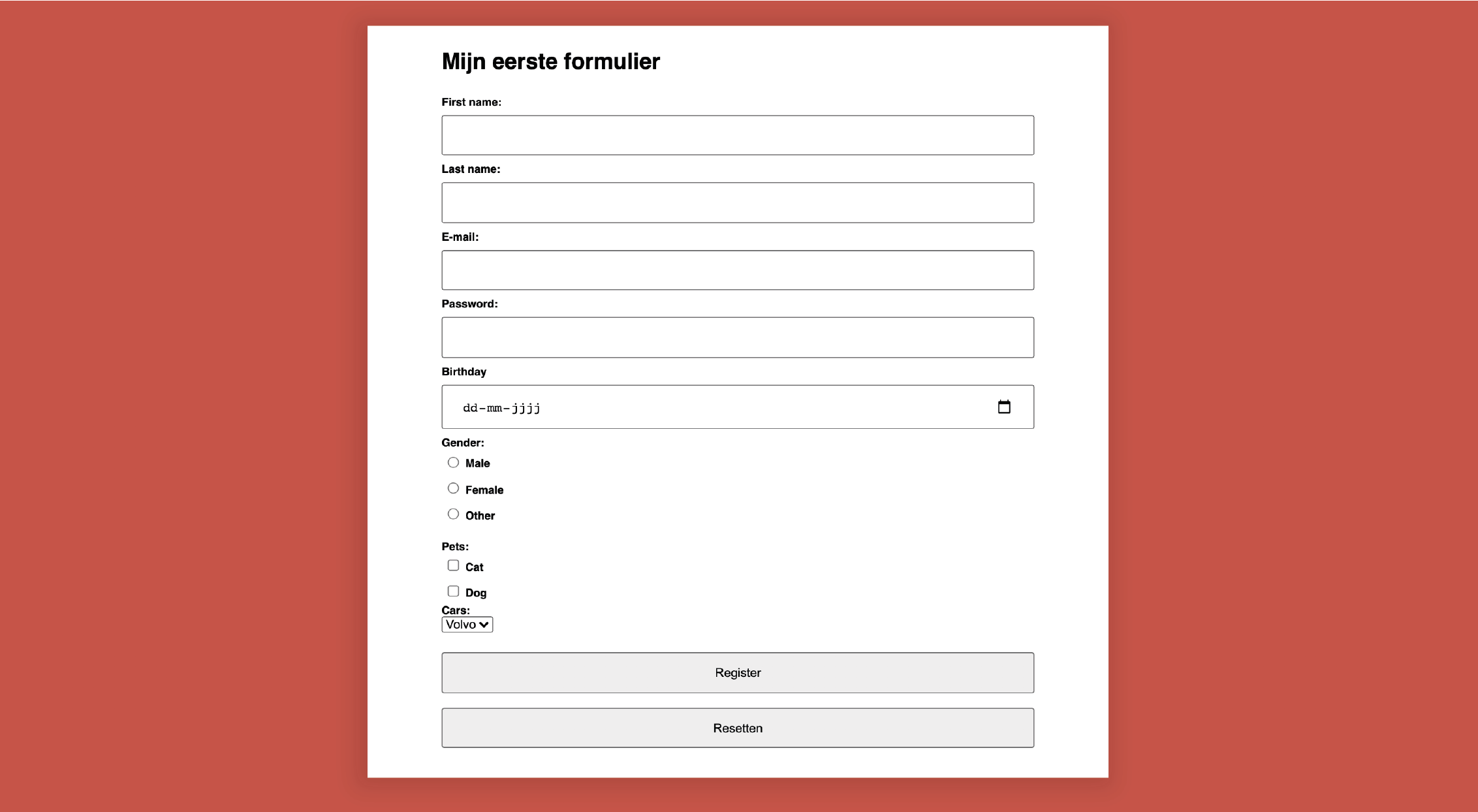
Formulier maken met Html/Css
In deze opdracht ga je aan de slag met HTML en CSS. In deze opdracht ga je werken met een formulier maken in HTML, je leert over verschillende input values en ook hoe je deze kunt aflezen.

Strijp-s app in Adobe XD
Tijdens deze opdracht leer je hoe je in Adobe XD een app voor een telefoonscherm maakt.
- Je leert een ontwerp (flowchart, wireframe en stijlkaart) maken aan de hand van gegeven productie eisen.
- Je leert een prototype te maken in Adobe XD met een werkende navigatiestructuur, scrollende pagina’s en leer je hoe je pop-ups kunt maken.
De video tutorials die je kunt gebruiken staan op mvi-plein:
https://www.mvi-plein.nl/knowledge-base/strijp-s-app-aanmaken-in-adobe-xd/
Thuisbezorgd app ontwerpen in Adobe XD
Steeds meer van ons leven speelt online af, nu we door corona niet meer naar fysieke winkels kunnen. Dit heeft ervoor gezorgd dat er een heleboel bezorgplatformen zijn ontstaan. Hun enige concurrentiemiddel? Hoe goed en hoe mooi de app werkt! Jij als ontwerper bent dus heel belangrijk, want jouw ontwerpen zorgen ervoor dat de apps makkelijk en aantrekkelijk zijn om te gebruiken. Beter design = meer geld!
Voor deze les is ook een video-tutorial gemaakt te vinden op mvi-plein.nl en youtube:
https://youtube.com/playlist?list=PLGE6DeW2Kdyo0NcPCilsWVXgWS2GTYQz1
https://mvi-plein.nl/knowledge-base/thuisbezorging-app-ontwerpen/
Je gaat in duo’s een app-prototype à la thuisbezorgd ontwerpen. In deze lessenserie ontwerp je jouw eigen thuisbezorgd geïnspireerde app en leer je de basics van Adobe XD.
Je bedenkt wat voor eten je wil gaan verkopen in jouw app en op welke wijze er zal worden gecommuniceerd in deze app. Je doet onderzoek naar de doelgroep en het thema van de app middels het maken van een moodboard. In dit moodboard focus je je op het kiezen van de juiste kleuren en beelden voor jouw app
Het prototype van de app zal worden uitgewerkt en interactief gemaakt worden in Adobe XD. In Adobe XD zullen de leerlingen experimenteren met de visuele stijl van de app, ze maken zelf keuzes voor typografie; lettertype, kleur, plaatsing gebaseerd op hun moodboard. Waar de leerlingen een interactieve navigatie gaan aanbrengen, welke getest zal worden door klasgenoten. Ten slotte presenteren de leerlingen hun app in maximaal 2 minuten om de doelgroep te overtuigen van de functie van hun app.
Interactief storyboard maken met de Auto-Animate functie in Adobe XD
In Adobe XD zit een fantastische animatie functie die je kan gebruiken om prototypes van interactieve producten te maken. Deze mini-les is bedoeld om te integreren in grotere lessen waarbij leerlingen bezig gaan met het produceren van interactieve producten. De mini-les is te combineren met de uitleg op MVI-plein.nl, de tekst is ook te gebruiken om hem om te bouwen naar jouw eigen les waarin je iets interactief wil maken.
Wat is Auto-Animate?
Het is super simpel: de functie ‘auto-animate’ herkent vormen die voorkomen op meerdere schermen. Als Adobe XD deze zelfde vormen herkent zal XD een tween-animatie tussen maken.
De tween start op positie van het object op scherm 1 en eindigt op de positie en vorm zoals op scherm op scherm 2. Deze animatie kan je zelfs op meerdere manieren laten triggeren. Onder andere door het klikken op een object (afbeelding onderaan).

Inspiratie
De opdracht is geinspireerd op het tweenen in Animate. Het tweenen in Animate werkt met ‘keyframes’, waar Animate een beginpositie en een eindpositie nodig heeft. Je kan met een auto-animatie in Adobe XD weliswaar minder geavanceerde tween-bewegingen maken, maar het is wel een stuk gebruiksvriendelijker.
Tutorial
De bijhorende tutorial staat op mvi-plein.nl
https://mvi-plein.nl/knowledge-base/interactief-storyboard/
Interactieve nieuwsbrief
In de drukwereld bestaan veer verschillende soorten docuemnten. Denk aan producten die uitgeprint worden zoals flyers en posters. Maar ook documenten die je op je computer of tablet kunt bekijken, zoals epub’s. Er is nog een soort: interactieve pdf. Bij drukwerk maak je een pdf met afbeeldingen en tekst. Bij een interactieve pdf kun je ook hyperlinks, filmpjes en geluid toevoegen. In deze opdracht ga je individueel een interactieve pdf maken over een zelfgekozen onderwerp.
Inspiratie Schrijf hier welke inspiratie de opdracht op gebaseerd is…
Alternatieven programma’s: Je zou deze opdracht kunnen maken met Adobe Indesign, Microsoft Powerpoint, Apple Keynote, Adobe XD (zonder video), Tumult Hype, Adobe Spark en Adobe Muse.
Doel: Het doel van een nieuwsbrief is mensen informeren en overtuigen over een onderwerp. Er worden meerdere, kleine artikelen geplaatst en voorzien van koppen. Dit onderzoek ga jij zelf doen! Zorg ervoor dat je ontwerp gebruiksvriendelijk, interactief is en er visueel aantrekkelijk uit ziet.
Filmposter animeren tot Motion Poster als interactieve PDF
Hoe zouden filmposters in de toekomst er uit zien? Ken je de kranten uit Harry Potter nog waar de advertenties bewogen? In deze opdracht ga je zoiets zelf maken!
Opdracht:
Animeer jouw favoriete filmposter en maak hem interactief. Je gaat jouw filmposter bewerken in een beeldbewerkingsprogramma. Je knipt de poster op in verschillende stukken. Deze stukken ga je vervolgens weer bij elkaar brengen en animeren. Je kan zelfs hem interactief maken door verschillende acties en animaties in te stellen die moeten afspelen als je met jouw muis er over geen gaat!
Inspiratie:
Deze lessenserie is geïnspireerd op de expositie ‘De Poster is Dood’
‘We worden omringd door plaatjes: reclames vechten overal om onze aandacht. Maar waar posters vroeger stil stonden, wordt onze blik nu steeds vaker getrokken door bewegende beelden. De traditionele grafische vormgeving op papier wordt zo langzaamaan vervangen door motion design op schermen. In de tentoonstelling ‘De poster is dood’ presenteert Design Museum Den Bosch het werk van acht ontwerpbureaus die een rol spelen in de opkomst van de digitale reclamevormgeving in de buitenruimte.’
Varianten:
Geen zin in een filmposter? Je kan ook een natuurlijk een (netflix) serie poster maken, een gamecover-art animeren, muziekalbumhoes animeren, postkaart animeren, bureaublad-achtergrond, etc.
Eindresultaat:
Aan het eind van deze opdracht lever je de volgende producten in:
Jouw geanimeerde Poster geëxporteerd als een interactieve PDF.
Inhoud:
De motion poster bevat minimaal 4 bewegende elementen op het voorplan, 1 bewegend element op het middenplan en 1 element op het achterplan.
Interactief
De motion poster bevat interactieve elementen die reageren op aanraking/klikken of muisbeweging.
Verzorgd
De motion poster ziet er verzorgd uit. De beeldelementen zijn netjes vrijstaand gemaakt en de kleuren zijn op elkaar afgestemd om de sfeer van de originele filmposter te bewaren. De poster is volgens de docent aangewezen wijze ingeleverd met juiste naamgeving.
Interactieve chat-app ontwerpen met Adobe XD
Leerlingen ontwerpen en prototypen in duo’s een chat app. Ze bedenken hoe deze app moet werken en op welke wijze er zal worden gecommuniceerd in deze app. Ze doen onderzoek naar de doelgroep en het thema van de app middels het maken van een moodboard. Dit moodboard baseren ze op de apps die ze zelf gebruiken.
Het concept van de app beschrijven ze in een tekstverwerker. De flowchart zal worden uitgewerkt op gestippeld -prototyping papier. Het prototype van de app zal worden uitgewerkt en interactief gemaakt worden in Adobe XD. In Adobe XD zullen de leerlingen experimenteren met de visuele stijl van de app, ze maken zelf keuzes voor typografie; lettertype, kleur, plaatsing gebaseerd op hun moodboard.
Deze visuele elementen worden omgezet in herbruikbare elementen die vervolgens gebruikt worden om de app om te zetten naar twee schermformaten. Waar de leerlingen een interactieve navigatie gaan aanbrengen, welke getest zal worden door klasgenoten.
Ten slotte presenteren de leerlingen hun app in maximaal 2 minuten om de doelgroep te overtuigen van de functie van hun app.
App maken
Leerlingen maken in een informatie app over MVI (Media, Vormgeving, ICT) in een online ontwerpomgeving. Het vak MVI bestaat uit een aantal profielvakken en verschillende keuzevakken. De bedoeling is dat de gebruiker met deze app heel gemakkelijk kan zien wat die verschillende vakken zijn en wat voor producten hierbij gemaakt worden. Daarnaast geeft de app voorbeelden van mogelijke vervolgopleidingen en beroepen.
De opdracht start met een onderzoek naar de inhoud en functionaliteiten van de app en door middel van een brainstorm ontwikkelen leerlingen een idee voor een eigen app. De opdracht is verdeeld in twee fases waarbinnen verschillende kleine opdrachten worden gemaakt. Na het doorlopen van dit ontwerpproces leveren leerlingen een werkende app in. De opbouw van de opdracht ziet er als volgt uit:
- Concept ontwikkelen en plan maken (Inhoud en functies bepalen, Technisch ontwerp, Wireframe, Plan van aanpak)
- Uitwerken, testen en documenteren (Applicatie uitwerken, Testen en feedback, Verbeteren, Documenteren in een dossier)
