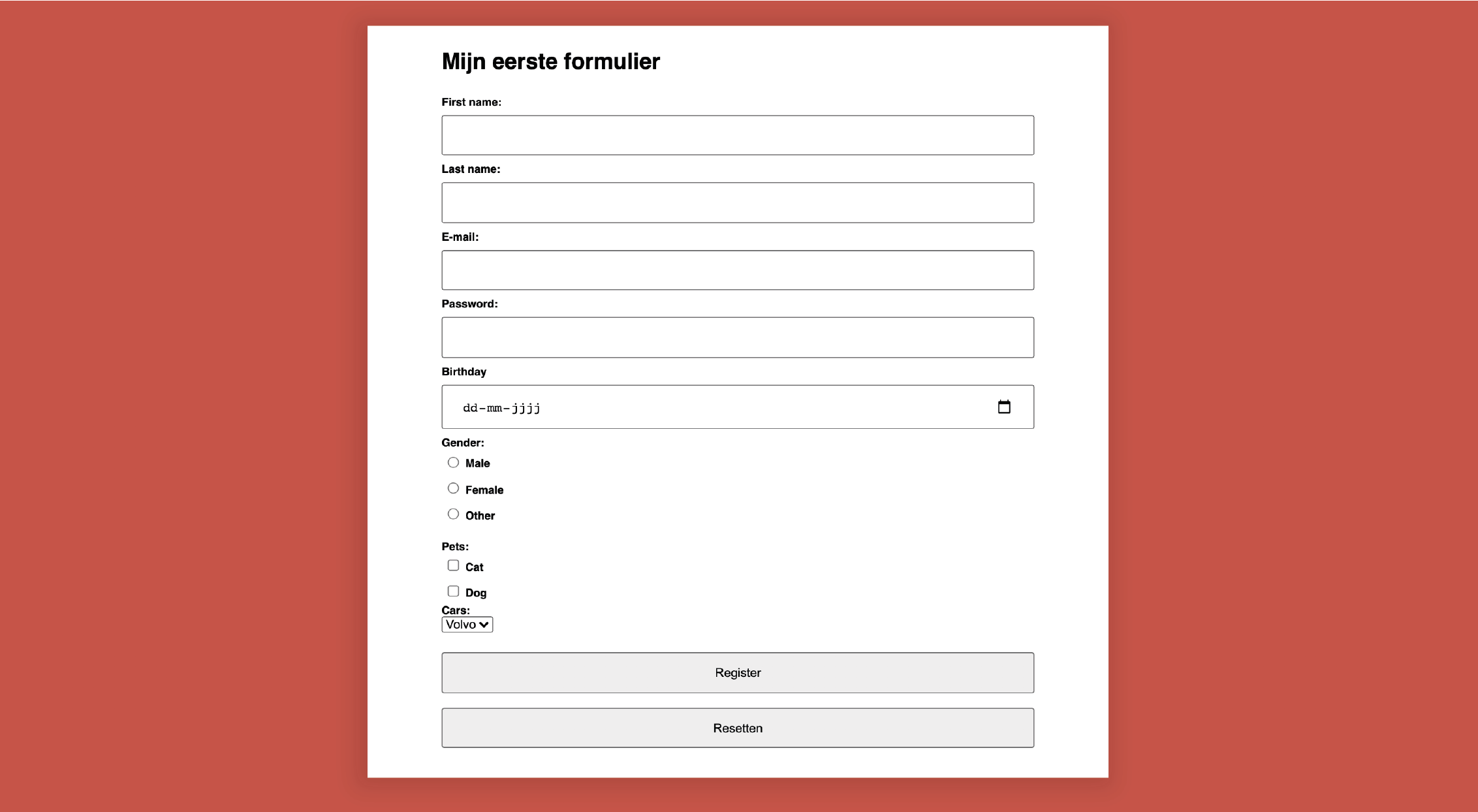
Formulier maken met Html/Css
In deze opdracht ga je aan de slag met HTML en CSS. In deze opdracht ga je werken met een formulier maken in HTML, je leert over verschillende input values en ook hoe je deze kunt aflezen.

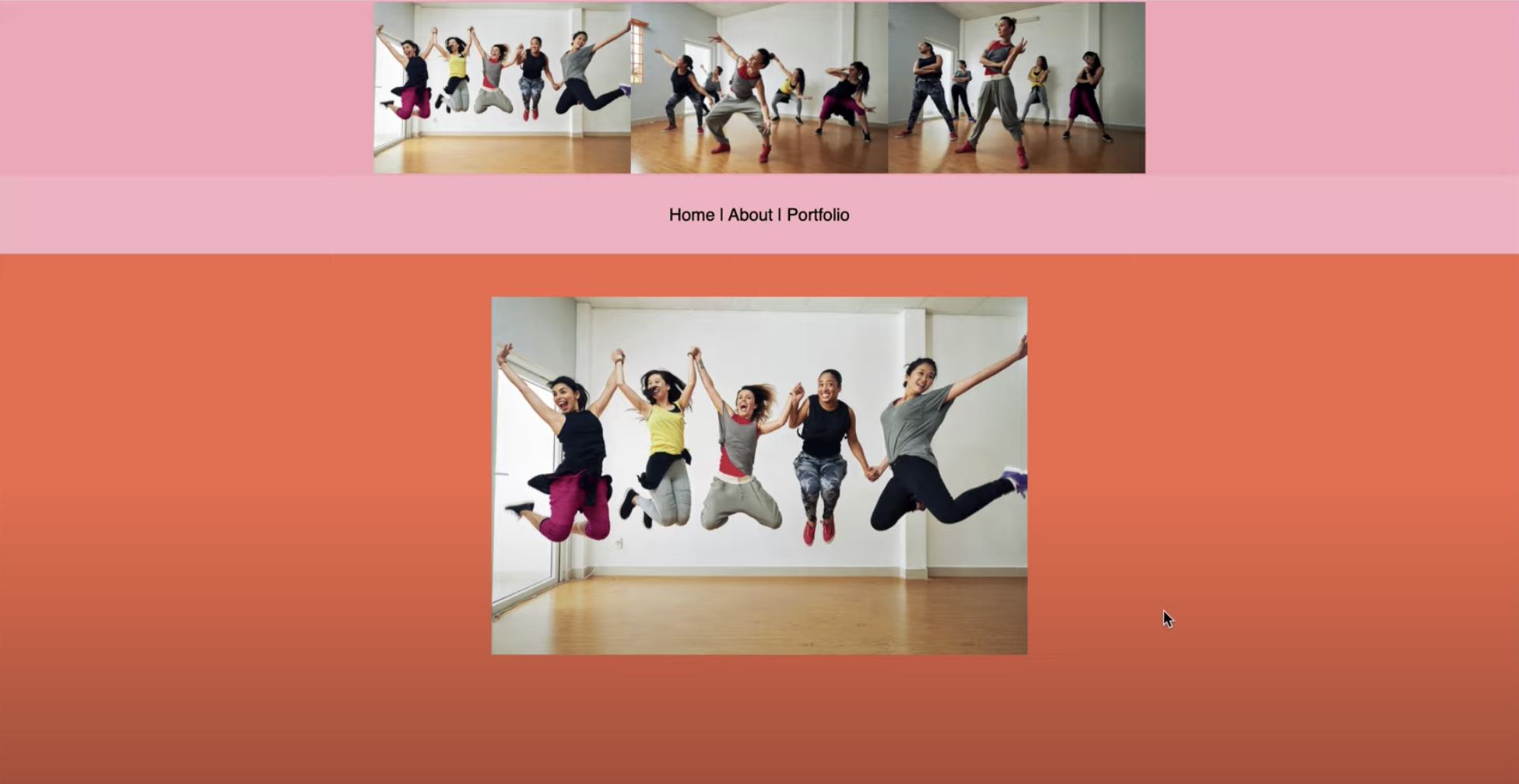
Flex-wrap
In deze opdracht ga je aan de slag met HTML en CSS. In deze opdracht ga je aan de slag met flex-wrap, afbeeldingen en hyperlinks die openen in een nieuw venster.
Aan het eind van deze opdracht snap- en kan je:
– Leren om te gaan met HTML/CSS
– Leren om te gaan met flex-wrap
– Met afbeeldingen leren om te gaan in HTML/CSS
– Leren ‘opstapelen’ in HTML/CSS
Achtergrond in Html/Css
In deze opdracht ga je aan de slag met HTML en CSS. In deze opdracht ga je werken met afbeeldingen en achtergrond-afbeeldingen. Zo leer je Photoshop in te zetten om afbeeldingen te verkleinen voor web.
- Leren om te gaan met HTML/CSS
- De functie <meta> begrijpen in HTML
- Leren werken met background-image
- Leren werken met de waarden: EM
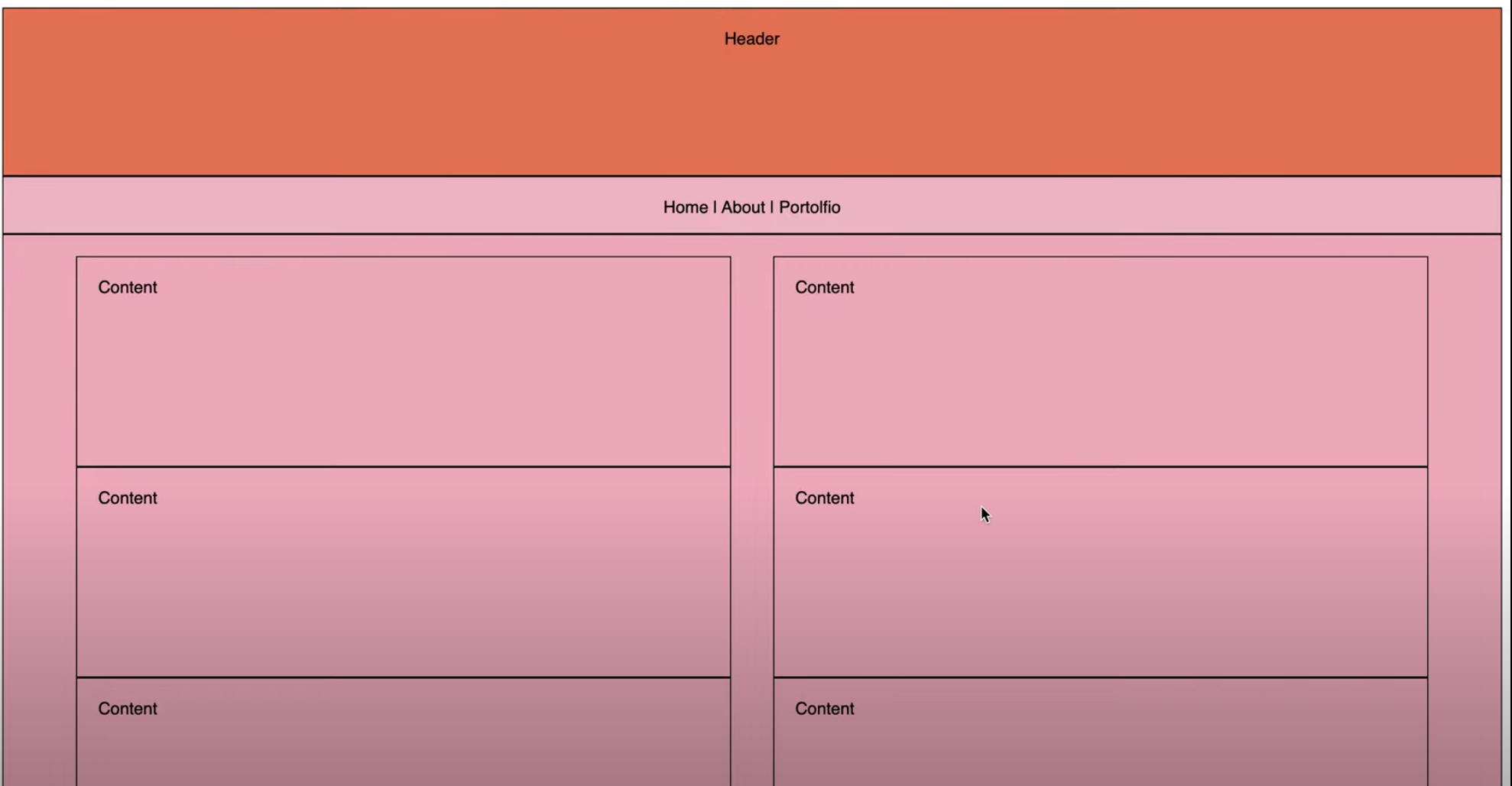
Wireframe
In deze opdracht ga je aan de slag met HTML en CSS. In deze opdracht ga je een ‘wireframe’ maken. Een wireframe is een overzicht van de verschillende onderdelen die op een webpagina komen.

Afbeeldingen toevoegen in Html/Css
In deze opdracht ga je aan de slag met HTML en CSS. In deze opdracht ga je afbeeldingen toevoegen. Je gaat ook aan de slag met HEX kleuren die je op de volgende website kan vinden: https://www.colorhexa.com/.

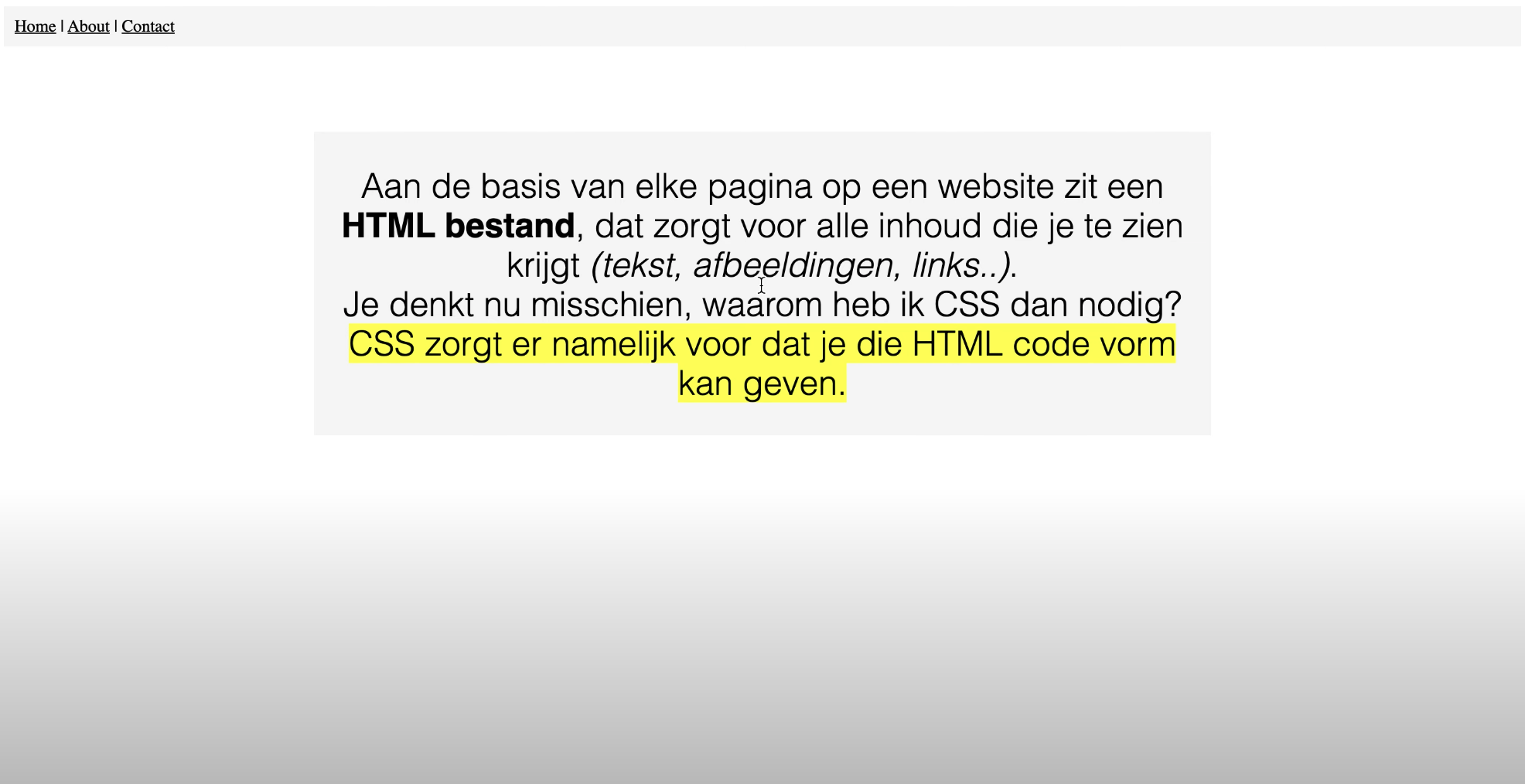
Homepagina ontwerpen
In deze opdracht ga je aan de slag met HTML en CSS. In deze opdracht ga je een gedeelte van een home pagina ontwerpen. Je gaat aan de slag met tekst-opmaak en HEX kleuren die je op de volgende website kan vinden: https://www.colorhexa.com/.

Een werkende navigatie maken.
In deze opdracht ga je aan de slag met HTML en CSS. In deze opdracht ga je een werkende navigatie maken. Je gaat ook leren hoe je meerdere pagina’s aan elkaar koppelt.
Lijst maken
In deze opdracht ga je aan de slag met HTML en CSS. In deze opdracht leer je te werken met lijst elementen. Ook leer je hoe je opmerkingen in HTML en CSS kan toevoegen.
Website maken d.m.v. Bootstrap met Pingendo
Deze opdracht foccussed zich op de technische verwerking van het maken van een website via een offline programma om zo goed mogelijk aan te sluiten bij de vereisten van het CSE.
In deze opdracht gaan leerlingen een portfoliowebsite ontwikkelen in Pingendo. Pingendo is een offline WYSIWYG (what you see is what you get) visuele html editor. Pingendo is een mooi alternatief op Adobe Muse en ligt bovendien dichter bij de vakpraktijk dan Adobe muse. Pingendo bouwt code d.m.v. het Bootsrap-framwork; een systeem (onderhouden door Twitter) dat veel wordt gebruikt door webdesigners om responsive websites te maken.
Pingendo maakt het leerlingen gemakkelijk om op een visuele wijze website-componenten te slepen in de layout. Dit werkt vrijwel hetzelfde als Adobe Muse.
Deze opdracht gaat er van uit dat er al een flowchart en schetsen zijn gemaakt voor een portfolio website. Maar door de technische aard van de opdracht is hij gemakkelijk aan te passen naar het ontwerpen van elk soort website. De opdracht focussed zich specifiek op de leerstappen die er nodig zijn om een interactieve website te maken in Pingendo. Daarom zal deze opdracht zich alleen op deeltaak 4.4 richten. Deze opdracht is gemakkelijk uit te breiden naar 4.4.6, het presenteren van het gemaakte werk.
